Getting Started
P5.js is an open source library designed for creative coding originally created by Lauren Lee McCarthy, and currently led by Moira Turner with the help of a community of collaborators.
p5.js is a web interpretation of Processing, the long-standing creative coding platform based on the Java language. And like Processing, p5.js is supported by the Processing Foundation.
Table of Contents
- First Things First
- Tour of the P5.js Web Editor
- Web Editor Project Structure
- Developing p5.js Locally
- Folder Structure
- Hello World Using p5.js
- Setup and Draw
First Things First
It’s easy to get started with p5.js using the web editor IDE at editor.p5js.org.
Start by creating an account or logging in using your Github or Google account. You can then explore some of the examples available under the File => Examples menu.
You can also install p5.js locally. We will look into that option below as well.
🎵 Note:
p5.js programs are called sketches to emphasize the connection to the artistic process.
Resources
Tour of the P5.js Web Editor

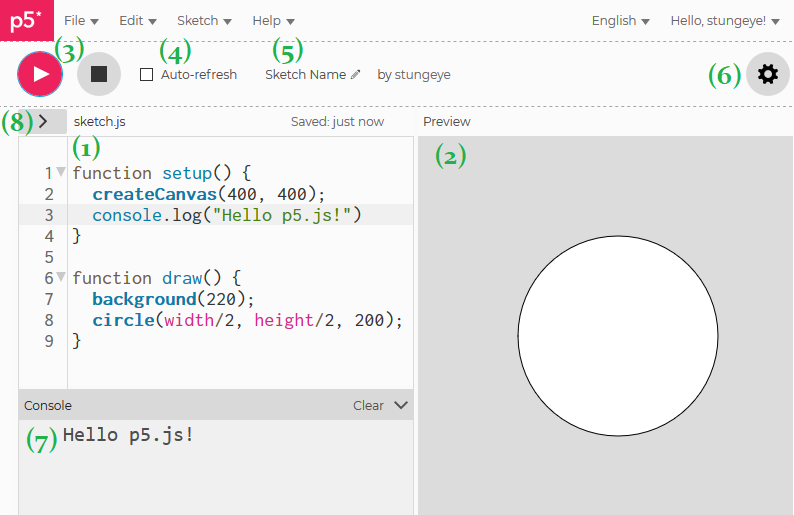
A quick tour of the p5.js Web Editor:
- The coding area.
- The preview canvas.
- The sketch run and stop buttons.
- Sketches can optionally auto-play as you make changes.
- The saved name of the project.
- Settings for dark mode, font size, and accessibility.
- The debugging console.
- Reveals the project file explorer.
Handy Hotkeys
CTRL-S- Save FileCTRL-F- FindCTRL-H- ReplaceCTRL-SHIFT-F- Auto Format/Tidy CodeCTRL-ENTER- Run SketchCTRL-SHIFT-ENTER- Stop Sketch
Web Editor Project Structure
Open the web editor “Sketch Files” explore (number 8 in the above tour). You’ll see that a p5.js web editor project includes just three files:
index.html- Main HTML file that loads all required JS and CSS files.sketch.js- Main p5.js sketch file.style.css- Change how your HTML page and sketch are styled using this CSS file.
The p5.js library itself (along with the sound library) is loaded from the HTML using a version of p5.js hosted on a content delivery network (CDN).
Before uploading image or sounds assets, it’s recommended that you create a folder called assets.

Developing p5.js Locally
Although you can manually download the required p5.js files, I prefer to use the p5.vscode extension for Visual Studio Code. This extension is packaged with the Live Server extension, allowing you to easily preview your sketches in a browser.
Creating a New Project with the p5.vscode Extension
- Create a new folder for your sketch using the terminal or file explorer.
- Open the VS Code command pallet (CTRL-SHIFT-P) and type
Create p5.js Project. - Select your newly created project folder from step 1.
- Add your project folder to your the VS Code workspace.
- With the
index.htmlfile open in the editor open the Live Server using ALT-L ALT-O, or by clicking the “Go Live” button in the bottom right-hand corner of the screen.
A browser tab should open to: 127.0.0.1:5500/index.html
Resources
- 🧰 p5.vscode extension and 📦 its github repo.
- 🧰 Live Server extension and 📦 its github repo.
Folder Structure
Overview of the files and folders in a local p5.js project:
- Project Root:
- index.html - Main HTML file that loads all required JS and CSS files.
- sketch.js - Main p5.js sketch file.
- style.css - Change how your HTML page and sketch are styled using this CSS file.
- jsconfig.json - Needed so that Visual Studio Code can perform proper p5.js intellisense autocompletion.
librariesfolder: Location ofp5.min.js,p5.sound.min.js, and other installed contributor libraries.
Hello World Using p5.js
Create a new p5.js project using the web editor or the local development process described above.
Open the sketch.js file and change the setup() and draw() methods to the following:
function setup() {
createCanvas(255, 255); // Set canvas size to 255 by 255 pixels.
noStroke(); // Disable the drawing of outlines around shapes.
}
function draw() {
background(255, 10); // White background with an alpha transparency.
let oscillation = 127 * sin(frameCount / 100) + 128; // Sinusoidal transition from 1-ish to 255-ish.
fill(oscillation, 0, 255 - oscillation); // The fill color of the circle.
circle(mouseX, mouseY, oscillation); // Draw the circle at the current mouse position.
}
The Result:
Setup and Draw
At the heart of every p5.js application are the setup and draw methods.
- 📜
setup()is run once at the start of the program and never again. - 📜
draw()is run over and over, once per frame.
The speed at which p5.js will attempt to call the draw method is controlled by the target framerate, which is set by calling 📜 frameRate() in setup().
🎵 Note:
This is also an optional 📜 preload() function for preloading assets.
Resources
- 📜
frameCount- Number of frames displayed since the sketch began. - 📜
millis()- Number of milliseconds since the sketch began. - 📜
deltaTime- Time since previous frame in milliseconds.