Other Concerns
There are a few other module and bundling adjacent topics that we need to cover to round out our knowledge.
Table of Contents
- Semantic Versioning
- Why Use Semantic Version Numbers?
- Source Code Transpiling
- Browser Modules
- How Browsers Load Modules
Semantic Versioning

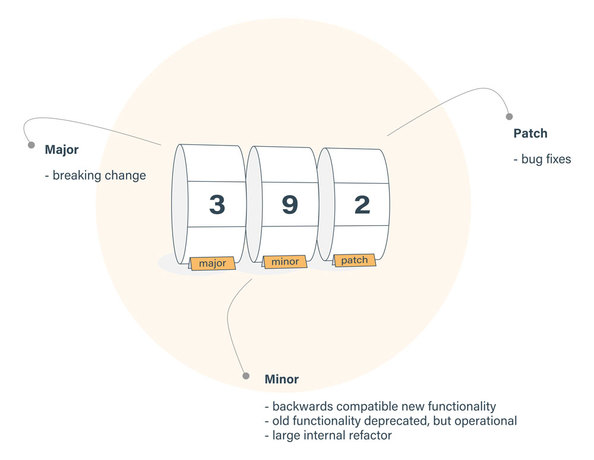
When you look into your package.json file you will see that dependency version numbers are listed using the semver or semantic versioning format: MAJOR.MINOR.PATCH
Library authors increment the:
- MAJOR version when code changes break backwards compatibility.
- MINOR version when backward compatible new features are added.
- PATCH version when backwards compatible bug fixes are applied.
Why Use Semantic Version Numbers?
By specifying the semver of a library in your package.json you ensure that you’ll be able to rebundle your application in the future using the same library versions you used while you developed the application.
Without semver npm might accidentally bundle your application with newer but incompatible versions of a module.
To future proof your code, or for security reasons, you might want to allow npm to incorporate the latest MINOR or PATCH release of a dependency. There’s a resource linked below with more information.
Resources
- Configuring npm to Fetch the Latest Minor or Patch Version of a Module
- Semantic Versioning Specification
- About Semantic Versioning and npm
- Image Source: Semantic Versioning Cheatsheet
Source Code Transpiling

Bundlers can also be configured to convert (or transpile*) code written using modern Javascript syntax into old school Javascript.
Code that is bundled and transpiled will then run on older browsers that don’t support modern Javascript syntax.
Parcel automatically uses Babel to transpile our bundled code.
By default Parcel uses Babel to target “every browser that has 0.25% or more of the total amount of active web users.”
*Transpile: A process similar to compilation that translates source code from one programming language to another language, or from one version of a language to another version of that language.
Resources
Browser Modules
If you don’t need npm packages, and your users have modern browsers, then you can load modules using the browser instead of a bundler.
This is done using a type attribute of module on your script tag:
<script type="module">
import reverse from './textHelpers.js'; console.log(reverse('Learn to
Question'));
</script>
Or even:
<script type"module" src="index.js"></script>
Assuming that index.js uses an import statement.
How Browsers Load Modules
Files imported by scripts marked as type="module" are loaded using Cross-Origin Resource Sharing (CORS) requests.
⚠️ WARNING: Browsers don’t support CORS requests for local files using file:/// URLs.
If you want to test browser modules your files need to be loaded from an HTTP server.
This could be the Apache server you already have installed, or you could install the VS Code Live Server Extension.
With VS Code Live Server Installed
Click “Go Live” in bottom status bar to launch an HTTP server on port 5500. Your index.html will open in the browser. As you make changes to your files the browser will automatically reload the page. Clicking “Port 5500” in the status bar will shut down the server.
Resources
- Snowpack - A build tool that leverages browser modules to remove bundling from your development workflow.
- Browser Modules Documentation @ MDN